Back in May of 2020, Google announced a ‘Web Vitals’ initiative as a way to hold websites accountable for their overall user experience and in an effort to guide users to the most well-designed sites. The implications of this update are far-reaching and could have a major impact on the future of the Google ranking algorithm.
To hone in even further on what exactly sites need to do in order to design with Google’s user experience guidelines in mind, a set of ‘Core Web Vitals’ are outlined to explicitly state the metrics that are the most important.
The Core Web Vitals, identified as a site’s largest contentful paint, first input delay, and cumulative layout shift, will be heavily weighted in Google’s ‘page experience’ score. This page experience score will begin to be included in the Google algorithm’s official ranking factors as soon as January 2020 – so it’s important to get your website up to standards as soon as possible.
Below we will discuss each Core Web Vital as they pertain to a site’s responsive and user experience-focused web design.
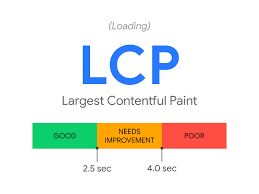
Largest Contentful Paint (LCP)

A largest contentful paint, or LCP, simply put, is the time it takes for the majority of a site’s content to appear on the screen. LCP measures overall loading performance – a ‘good’ LCP score is identified by Google as the largest contentful paint occurring within 2.5 seconds of the page’s initial load.
Some of the ways to improve overall site speed for mobile and desktop, thus improving LCP scores, include removing unnecessary JavaScript and CSS, leveraging browser caching, serving scaled images, enabling image compression, and minimizing request size.
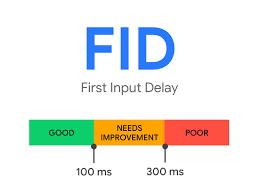
First Input Display (FID)

The First Input Display, or FID, measures a website’s holistic interactivity. The FID score is taking into account how long it takes for a webpage to become interactive, or, how long a user has to wait before they can begin clicking on on-page elements. In order to provide the best user experience and fall into the ‘good’ range for their FID score, a page should have a FID of less than 100 milliseconds.
Cumulative Layout Shift (CLS)

The last component of the Core Web Vitals is the Cumulative Layout Shift, or CLS score. The CLS score measures a webpage’s visual stability, or, how much on-page elements shift and move unexpectedly whilst a user is navigating through. This sometimes occurs when resources are loaded asynchronously and the culprit is often an image or video with unknown dimensions appearing on-page.
What do Google’s ‘Web Vitals’ Mean for my Site?
Now that we’ve discussed what each of the Core Web Vitals mean, it’s important to understand the impact that they have on your site’s overall site performance. Not only are these factors vastly important to site speed metrics but they also will influence your sites ability to organically rank on the first page of the Google SERP – something we know is of the utmost importance. More and more, Google – as well as search engines everywhere – are signaling that a website’s user experience is going to become a more important factor in its success. Search engines wish to direct searchers to not only the most accurate information and content, but to the websites with the most seamless design as well.
How can your brand prepare for this update?
Staying ahead of the curve is the name of the game. As Google’s Core Web Vitals likely won’t necessarily directly impact organic rankings until early 2021, your brand has some time to prepare your assets, but early adopters will benefit greatly from improving site usability prior to the new year. Those who optimize their websites with Core Web Vitals in mind will have a competitive advantage both in the rank potential of their content and in conversion potential of their user-centric site experience. An audit for best user experience practices on your site could improve all of your owned media assets, boost organic performance, and – in a trickle-down effect – stimulate paid media performance by converting users more efficiently. With all this in mind, keep a close eye on your Core Web Vital scores in Google Search Console in the coming months to ensure your site is in the best possible place prior to the start of 2021.
— Sam Frenzel, Senior SEO Analyst at Direct Agents
If you have any questions – or would like to learn more, please reach out to [email protected]